Denne artikel beskriver standarder og muligheder for browserunderstøttelse til EASI'R.
Definition af understøttelse af en browser
Funktionalitet og brandidentitet er til stede. Mindre visuelle/layoutforskelle kan forekomme og vil først blive rettet, når anvendeligheden er reduceret. Dette kan f.eks. skyldes browserforskelle i gengivelse og håndtering af formelementer eller afstand.
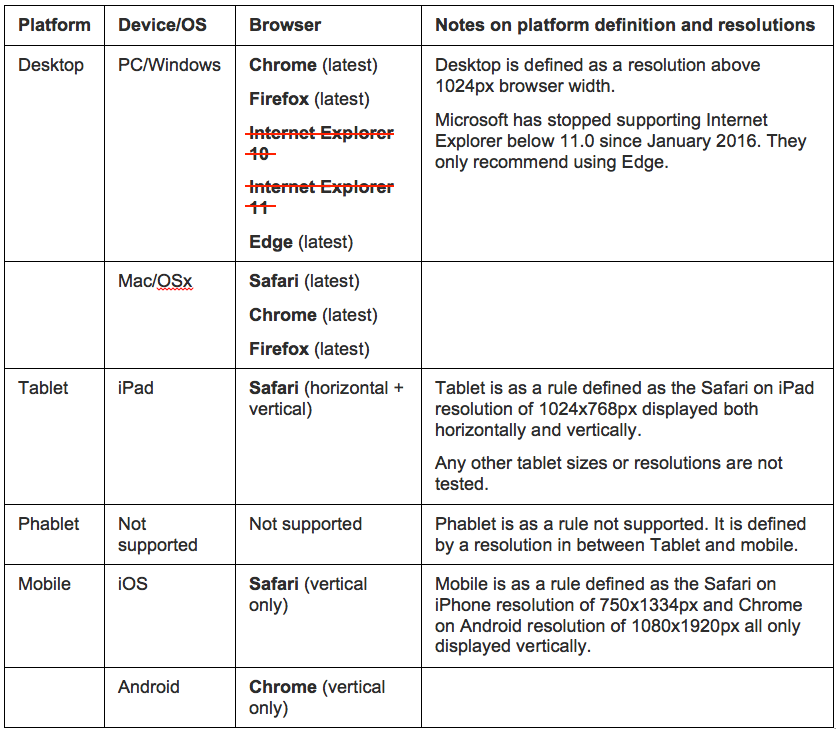
Når der udvikles responsive webapplikationer, anvendes udtrykkene "Desktop", "Tablet", "Phablet" og "Mobil" til at beskrive omtrentlige kombinationer af platform, browser og opløsning.
Disse er per definition derfor brede termer, fordi der findes en lang række kombinationer af platform, browser og opløsning, og det er det ikke muligt at teste eller understøtte samtlige kombinationer.